LinkUp with NighLOn
Posted by NighLon
head on over to NighLon.com for the very first “Best of the Web Link-Up”
Get to know some really great bloggers with the “Bloggers Edition”
Rate this:
Pass Me On:
- Click to email a link to a friend (Opens in new window)
- Click to share on Facebook (Opens in new window)
- Click to share on Twitter (Opens in new window)
- Click to share on Reddit (Opens in new window)
- Click to share on LinkedIn (Opens in new window)
- Click to share on Tumblr (Opens in new window)
- Click to print (Opens in new window)
- Click to share on Pinterest (Opens in new window)
NighLon Has Officially Moved
Posted by NighLon
First of all, I would like to thank my readers and bloggy friends for encouraging me throughout these short 4 months.
I am so proud of where NighLon has gone in these months.
I finally made the plunge and moved to self-hosted wordpress.
You can now find NighLon at http://www.nighlon.com
Today’s post is there It is A Beginner’s Guide to Twitter
Also, to celebrate this move, I have updated the newsletter.
It will now be a weekly newsletter, with highlights, special subscriber-only posts, and special goodies! yay!
you can subsribe here:
Rate this:
Pass Me On:
- Click to email a link to a friend (Opens in new window)
- Click to share on Facebook (Opens in new window)
- Click to share on Twitter (Opens in new window)
- Click to share on Reddit (Opens in new window)
- Click to share on LinkedIn (Opens in new window)
- Click to share on Tumblr (Opens in new window)
- Click to print (Opens in new window)
- Click to share on Pinterest (Opens in new window)
Marketing with Facebook: Lesson 2 & NighLon News
Posted by NighLon
I have been slack the last week, but its all for the greater good of marketing.
I have been working on a few surprises for you, isn’t that exciting?
1. I now own the domain NIghLon.com.
2. I am moving to a self-hosted blog .
(this will allow me to share more goodies with you)
3. I have a new newsletter in the works.
4. I am working on a “Best of the Web” Weekly LinkUp party.
(If you would like to participate, just comment and I will get to you with the details)
There will be so many other goodies coming your way!
On to today’s lesson.

I have one more basic lesson for you and next week we will be jumping into the fun stuff!
Today’s lesson is on how to add a Facebook like box to your site.
Assuming that you have already set up your Facebook fanpage, you have everything you need to do this.
There are several ways to do it.
A. You can do it in your blog dashboard
WordPress
- From your dashboard, go to your appearance menu
- Click Widgets
- Find the Widget labeled: Facebook Like Box, place it in your sidebar.
- Fill out the information and save
- Tips: Choose either show faces or show feed for a more streamlined look. Also, it will look better if it is the width of your sidebar. For example, my sidebar is just over 300 pixels, so I chose to make my box 300 pixels wide.
Blogger
- Log into Facebook
- Scroll down and find the link to your page on the left sidebar, click the link
- Click “edit page” on the top right
- On the left side of the page, there will be a list of actions, click resources
- Select “social plugins” from the grey box
- Scroll down and select “Like Box” you will be here:

- Fill out the fields to acquire the look you want. You can use my qualities as a reference.

- Click “get code”
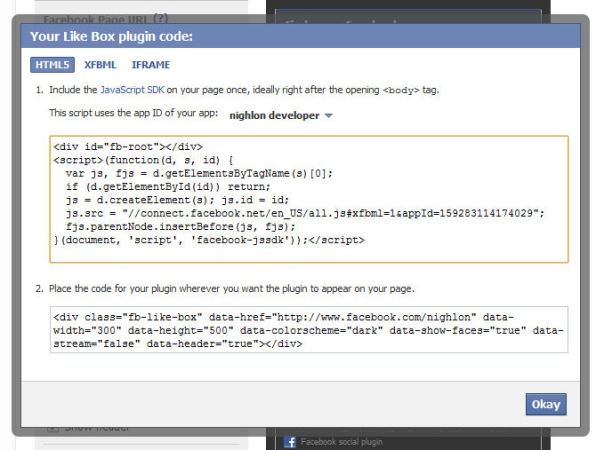
- You will then see a “pop up” window

- Select and copy the code from the bottom box
- Go to your blogger dashboard- click design.
- Under Page Elements, click “add a gadget”
- Scroll down and find “HTML/ JAVA script” click the blue plus sign
- Paste the code from facebook in the content box
- click save
- Arrange that widget where you would like your new like box to appear
- enjoy getting more facebook likes
Other Blogs/ Website Creators:
Follow the directions for Blogger (steps 1-10)
Place the code in your editor where you would like it
This was pretty simple, now we can get on to the fun stuff!
Next week: Tips for creating a FABULOUS landing page for Facebook!
Enjoy, and if you have any questions, just comment and I will help you out.

Rate this:
Pass Me On:
- Click to email a link to a friend (Opens in new window)
- Click to share on Facebook (Opens in new window)
- Click to share on Twitter (Opens in new window)
- Click to share on Reddit (Opens in new window)
- Click to share on LinkedIn (Opens in new window)
- Click to share on Tumblr (Opens in new window)
- Click to print (Opens in new window)
- Click to share on Pinterest (Opens in new window)
Posted in Facebook, NighLon Updates, Social Networks
Tags: appearance menu, best of the web, blogger, click design, facebook, fanpage, landing page, like box, linkup, page elements, widget, wordpress
Handy Tool: CatchFree.com
Posted by NighLon
As I am sure you have noticed, NighLon has a new look.
Even though I had been wanting to redesign, I accidentally changed my them (more on that and tips later). I wasn’t going to take on that challenge quite yet because I am participating in The SITS Girls 31 Days to Build a Better Blog. I have learned many things, and this is just the start of the second week. This week, I am taking a “look under the hood” of NighLon. This will include: checking for broken links, creating a best of page, making NighLon mobile friendly, and some other nitty gritty stuff. (I promise that you guys will benefit!)
I have already made some great blogging buddies and have some project in mind to work with them on. These guys have inspired me to write this post. We have all had so much fun sharing our tips, tools, secrets, and favorite websites.
Today, I am sharing one of my favorite websites, that I only discovered this week. I am already addicted.
Catchfree.com is basically my new go-to site. Catch free highlights the best of the web. There’s a catch though: Its only free services. AMAZING! Their tagline describes it perfectly: Perform everyday tasks for free.
One of the features I really like about it is that Its not just site-owner opinion, users also rate services and give critiques. You can even narrow searches down and see how closely the service matches your criteria. I have only begun to explore. This will definitely be my first stop when searching for useful web services.
Google: Watch out, I won’t be spending as much time sweet-talking you!
Some of the services featured on CatchFree are:
listen to children’s books
backup computer files
share files
build a website
build a landing page
creating surveys
I stress that this is just a very few services highlighted at Catchfree.com
To all my readers (and SITSTAS) I hope you find this as beneficial as I do.

Rate this:
Pass Me On:
- Click to email a link to a friend (Opens in new window)
- Click to share on Facebook (Opens in new window)
- Click to share on Twitter (Opens in new window)
- Click to share on Reddit (Opens in new window)
- Click to share on LinkedIn (Opens in new window)
- Click to share on Tumblr (Opens in new window)
- Click to print (Opens in new window)
- Click to share on Pinterest (Opens in new window)
Posted in Blogging Tips, Branding, Other, Reviews, Social Networks, Tech Tips
Tags: @SITS31DBBB, app, backup computer, blog critique, catchfree, creating surveys, everyday tasks, free, google, new look, s books, search engine, share files, SITS, sitsta, web builder, web services
Update to Lesson 1: Fanpage Vanity URL
Posted by NighLon
So, in my earlier post, I gave some wrong information.
This was not intentional, but I do want to correct myself.
I stated that you have to have 25 likes to have a vanity URL…
I WAS WRONG!
Here is how to do it:
1. From your fanpage, navigate to “Edit Page” (the upper right hand corner)
2. Select “Basic Information” from the menu on the left.
3. Click the link for “Create a username for this page”
you will be here

Rate this:
Pass Me On:
- Click to email a link to a friend (Opens in new window)
- Click to share on Facebook (Opens in new window)
- Click to share on Twitter (Opens in new window)
- Click to share on Reddit (Opens in new window)
- Click to share on LinkedIn (Opens in new window)
- Click to share on Tumblr (Opens in new window)
- Click to print (Opens in new window)
- Click to share on Pinterest (Opens in new window)
Posted in Facebook, Social Networks
Tags: brand name, facebook, information policies, knowledge, vanity url, vow
Marketing with Facebook: Lesson 1
Posted by NighLon
 As promised, I am starting a blog series.
As promised, I am starting a blog series.
A weekly tip/ tutorial on using Facebook for marketing.
With this being the first in the series, there will be improvements as we move along.
Lesson 1: Setting up a page.
A Facebook fanpage is a very important marketing tool for brands.
Before you can begin implementing this amazing tool, first you have to own one!
(If you already have one, I will have other advice for you after the tutorial)
1. At the very bottom of the Facebook homepage, click “create a page”
this is the screen you will be directed to:
Rate this:
Pass Me On:
- Click to email a link to a friend (Opens in new window)
- Click to share on Facebook (Opens in new window)
- Click to share on Twitter (Opens in new window)
- Click to share on Reddit (Opens in new window)
- Click to share on LinkedIn (Opens in new window)
- Click to share on Tumblr (Opens in new window)
- Click to print (Opens in new window)
- Click to share on Pinterest (Opens in new window)
Posted in Facebook, Social Networks
Tags: brand name, facebook, fan page, improvements, lesson 1, marketing, marketing tool, personal url, social media, tips, vanity url
#SOPABLACKOUT
Posted by NighLon
Finally, I figured it out!
NIGHLON is black!
Along with many other major sites!

Rate this:
Pass Me On:
- Click to email a link to a friend (Opens in new window)
- Click to share on Facebook (Opens in new window)
- Click to share on Twitter (Opens in new window)
- Click to share on Reddit (Opens in new window)
- Click to share on LinkedIn (Opens in new window)
- Click to share on Tumblr (Opens in new window)
- Click to print (Opens in new window)
- Click to share on Pinterest (Opens in new window)
Posted in ----- Day, Fabulously Geeky, Facebook, Holidays, Other, Social Networks, Twitter
Tags: #sopablackout, blackout, facebook, go black, go dark, internet, mark zuckerberg, petition, pipa, piracy, protest, sopa, twitter
Back From Vacation, #SITS31DBBB, and A New Plan
Posted by NighLon

I took several days off from blogging for several reason… I know, I’m horrible.
My Mother was in town for an unexpected visit and I really enjoyed my time with her.
Also, I wanted to get caught up on my Mommy Blog (Beautiful Imperfection) with my weight loss journey.
I have a few HUGE projects coming up, so I wanted to take a step back and get my thoughts all together.
This will really benefit you amazing people out there who have put up with all my randomness!
Also- SITS’ 31 Days to Build a Better Blog started this week, so That is also pretty exciting!
I have a new plan in order!
Rate this:
Pass Me On:
- Click to email a link to a friend (Opens in new window)
- Click to share on Facebook (Opens in new window)
- Click to share on Twitter (Opens in new window)
- Click to share on Reddit (Opens in new window)
- Click to share on LinkedIn (Opens in new window)
- Click to share on Tumblr (Opens in new window)
- Click to print (Opens in new window)
- Click to share on Pinterest (Opens in new window)
Posted in Facebook, Other, Social Networks
Tags: drum roll, ideas, marketing ideas, rebranding, redesign, SITS, social media, thick skull, twitter, unexpected visit, vacation, weight loss journey
2012: Off to an AMAZING Start!
Posted by NighLon
This week I am singing the “happy birthday” song to non other than:
COMMODORE
 HAPPY 30TH BIRTHDAY
HAPPY 30TH BIRTHDAY
Rate this:
Pass Me On:
- Click to email a link to a friend (Opens in new window)
- Click to share on Facebook (Opens in new window)
- Click to share on Twitter (Opens in new window)
- Click to share on Reddit (Opens in new window)
- Click to share on LinkedIn (Opens in new window)
- Click to share on Tumblr (Opens in new window)
- Click to print (Opens in new window)
- Click to share on Pinterest (Opens in new window)
As Requested, Get Facebook Timeline NOW
Posted by NighLon

It has been requested that I write a post on how to enable the Timeline now.
So here goes!
In order to do this, you have to be registered with Facebook as a developer.
Here’s how to do that!
Read the rest of this entry →
Rate this:
Pass Me On:
- Click to email a link to a friend (Opens in new window)
- Click to share on Facebook (Opens in new window)
- Click to share on Twitter (Opens in new window)
- Click to share on Reddit (Opens in new window)
- Click to share on LinkedIn (Opens in new window)
- Click to share on Tumblr (Opens in new window)
- Click to print (Opens in new window)
- Click to share on Pinterest (Opens in new window)
Posted in Facebook, Social Networks
Tags: create app, developer, facebook, facebook timeline, get it now, open graph, social media















