Blog Archives
Marketing with Facebook: Lesson 2 & NighLon News
Posted by NighLon
I have been slack the last week, but its all for the greater good of marketing.
I have been working on a few surprises for you, isn’t that exciting?
1. I now own the domain NIghLon.com.
2. I am moving to a self-hosted blog .
(this will allow me to share more goodies with you)
3. I have a new newsletter in the works.
4. I am working on a “Best of the Web” Weekly LinkUp party.
(If you would like to participate, just comment and I will get to you with the details)
There will be so many other goodies coming your way!
On to today’s lesson.

I have one more basic lesson for you and next week we will be jumping into the fun stuff!
Today’s lesson is on how to add a Facebook like box to your site.
Assuming that you have already set up your Facebook fanpage, you have everything you need to do this.
There are several ways to do it.
A. You can do it in your blog dashboard
WordPress
- From your dashboard, go to your appearance menu
- Click Widgets
- Find the Widget labeled: Facebook Like Box, place it in your sidebar.
- Fill out the information and save
- Tips: Choose either show faces or show feed for a more streamlined look. Also, it will look better if it is the width of your sidebar. For example, my sidebar is just over 300 pixels, so I chose to make my box 300 pixels wide.
Blogger
- Log into Facebook
- Scroll down and find the link to your page on the left sidebar, click the link
- Click “edit page” on the top right
- On the left side of the page, there will be a list of actions, click resources
- Select “social plugins” from the grey box
- Scroll down and select “Like Box” you will be here:

- Fill out the fields to acquire the look you want. You can use my qualities as a reference.

- Click “get code”
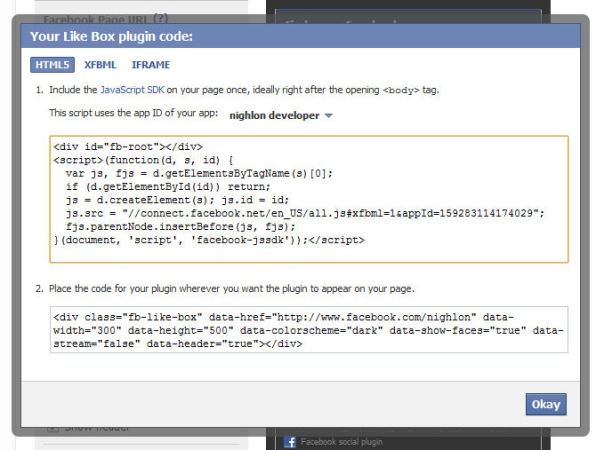
- You will then see a “pop up” window

- Select and copy the code from the bottom box
- Go to your blogger dashboard- click design.
- Under Page Elements, click “add a gadget”
- Scroll down and find “HTML/ JAVA script” click the blue plus sign
- Paste the code from facebook in the content box
- click save
- Arrange that widget where you would like your new like box to appear
- enjoy getting more facebook likes
Other Blogs/ Website Creators:
Follow the directions for Blogger (steps 1-10)
Place the code in your editor where you would like it
This was pretty simple, now we can get on to the fun stuff!
Next week: Tips for creating a FABULOUS landing page for Facebook!
Enjoy, and if you have any questions, just comment and I will help you out.

Rate this:
Pass Me On:
- Click to email a link to a friend (Opens in new window)
- Click to share on Facebook (Opens in new window)
- Click to share on Twitter (Opens in new window)
- Click to share on Reddit (Opens in new window)
- Click to share on LinkedIn (Opens in new window)
- Click to share on Tumblr (Opens in new window)
- Click to print (Opens in new window)
- Click to share on Pinterest (Opens in new window)
Posted in Facebook, NighLon Updates, Social Networks
Tags: appearance menu, best of the web, blogger, click design, facebook, fanpage, landing page, like box, linkup, page elements, widget, wordpress










